| パソコン / ホームページの作り方 |
| 2020/5/7 |
このサイトには次のようなページを置いています。Googleにクロールされたくないのと、著作権法上の問題もあってパスワードを設定しています。このように、Web上にデータを置いておくと、タブレットやスマホなど複数の端末で閲覧できます。一種の個人的クラウドコンピューティングです。

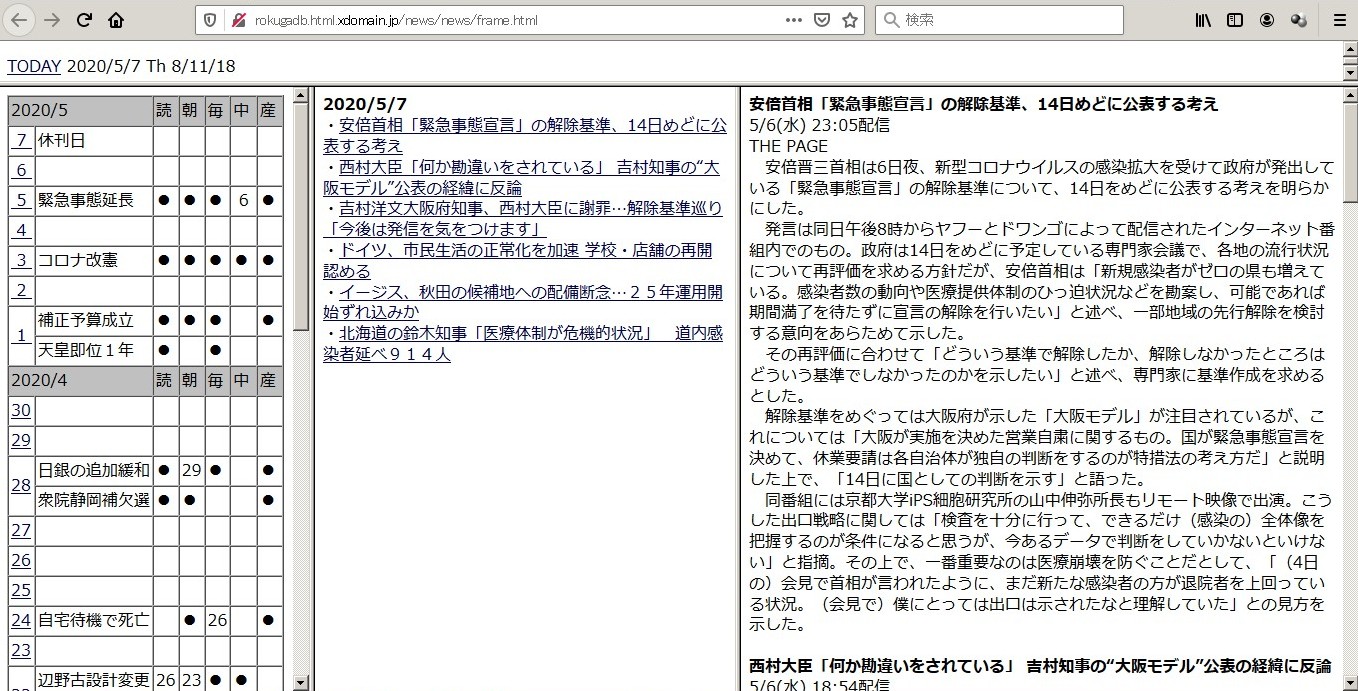
このページ(frame.html)のソースは次のようになっています。
上のフレーム(f1)には、title.html
下の左のフレーム(f2)には、list.html
下の左のフレーム(f3)には、2020_05_07.html
下の左のフレーム(f4)には、2020_05_07b.html
が表示され、f2→f3→f4の順番にリンクが貼ってあります。
| <HTML> <HEAD> <TITLE>syasetu</TITLE> </HEAD> <FRAMESET ROWS="40,*"> <FRAME name="f1" src="title.html"> <FRAMESET COLS="310,420,*"> <FRAME name="f2" src="list.html"> <FRAME name="f3" src="2020/05/2020_05_07.html"> <FRAME name="f4" src="2020/05/2020_05_07b.html"> </FRAMESET> </FRAMESET> </HTML> |

上の画面の「7」をタップしたら次の画面が表示されます。

さらに、上の画面の「安倍首相「緊急事態宣言」の解除基準、14日めどに公表する考え」をタップしたら次の画面が表示されます。

スマホ用には、「社説」のリンク先を「list.html」とする以外に、特別な処理は必要ありません。ファイルはPC用と全く共通です。
つまり、フレームはスマホに親和的といえるのです。(検索のことを考えなくても良い)プライベートなページなら、フレームをもっと活用しても良いのではないでしょうか。