| パソコン / ホームページの作り方 |
| 2020/5/4 |
ホームページを作るためには、WYSIWYG型HTMLエディターは必須です。
WYSIWYGとは、「What You See Is What You Get」の略で、見たままの形で、つまりワープロ(今や死語となりつつありますが)感覚で編集できるHTML作成ソフトです。alphaEDIT を例に挙げると、実物はこんな感じで、WEBページに直接書き込むような感覚で編集できます。
とはいうものの、ハイパーテキストの知識はある程度、必要です。基本をマスターするのには、こちらのページ(とほほのWWW入門)が参考になります。

フリーのWYSIWYG型HTMLエディターには、alphaEDITの他に、KompoZer、BlueGriffonなどがありますが(ホームページ作成関連)、alphaEDITしか使っていないので、他のソフトのことはよく分かりませんが、機能的にはさほどの差はないように思います。(これまで何となく勘でalphaEDITを使っていましたが、フリーソフトでホームページを作ろう!という丁寧な解説ページがあることに今頃気づきました)。なお、Windows 7 以降では、このソフトを使うには、DhtmlEdが必要です。
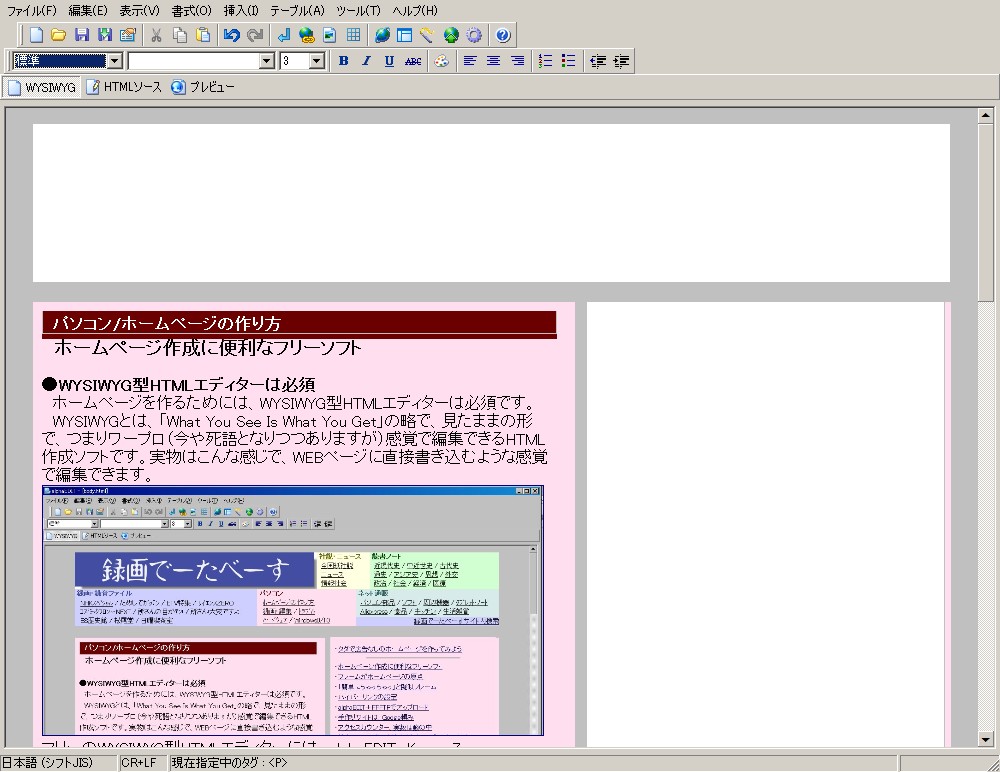
ただし、alphaEDITはWindowsXP時代のソフトで開発は終了しています。そのためか、Windows 7 に完全には対応していないようで、編集画面は次のように表示されます。白く表示されているのは、インラインフレームの部分です。
もっとも、WindowsXPの場合でも、インラインフレームの部分は表示されるものの、直接書き込んで編集することはできないので(インラインフレームに呼び込まれているファイルを別途書き換えなければならない)、実際の作業には支障はないのですが、「見たままに編集する」という意味では少し不満は残ります。

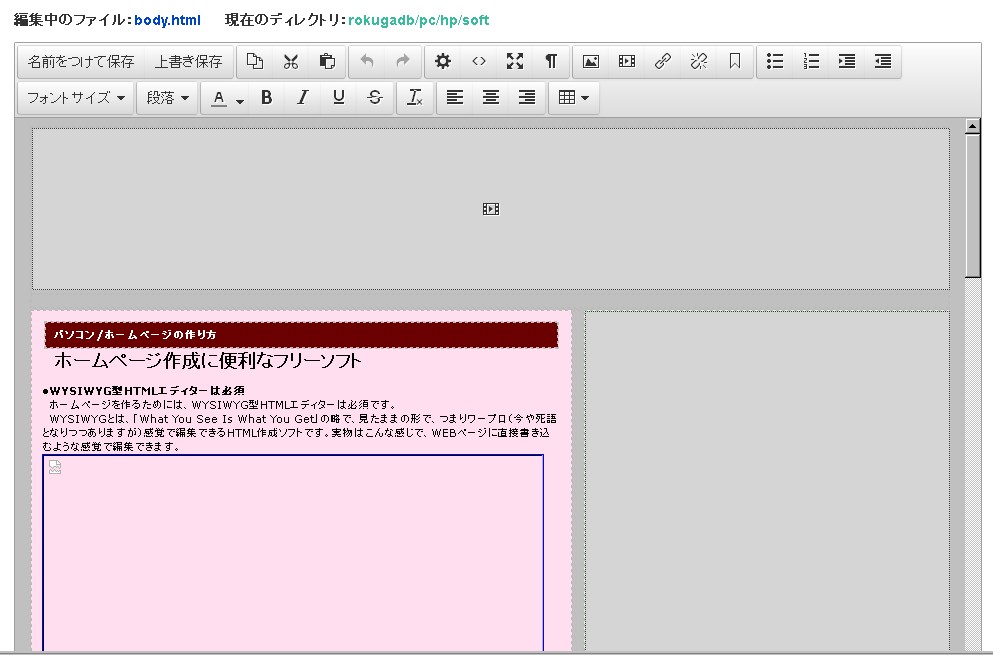
FC2ホームページなど大手のレンタルサーバー会社では、ファイルマネージャーを用意しているので、WEB上からWYSIWYGスタイルで編集でき、ファイルのアップロードも不要です。ただし、ここでもインラインフレームの部分は表示されません。機能的にも今ひとつで、隔靴掻痒という感は否めません。

●テキストエディターも欠かせない
ホームページを作るためには、テキストエディターも欠かせません。
基礎的部品やレイアウトなどはHTMLエディターで作りますが、一度形が決まれば、後はファイルをコピーし、HTMLソースを手直しする作業が多くなるので、テキストエディターの出番が増えます。特に置換機能は多用することになります。テキストエディターは、EmEditorFree(詳しくは、ソフトウェア /EmEditor Freeに)など正規表現の使えるフリーソフトで十分です。
なお、WEBブラウザはソース編集できるようしておくと便利です。
●一括返還には、GrepReplaceが重宝
ホームページがある程度大きくなると、デザインを手直しする必要が出てきます。
そんな場合は、複数のファイルのHTMLソースを一括して変換しなければならずとても面倒です。そんな場合、GrepReplace(詳しくは、複数行一括置換 ? GrepReplaceに)がとても重宝です。