| パソコン / ホームページの作り方 |
| 2020/4/25 |
ビューポートの設定は、<head>と</head>の間に次のタグを挿入すれば良いのですが、それだけでは、①と②の問題は解決されません。
<meta name="viewport" content="width= device-width">

5インチのスマホ画面では、PC版トップページは次のように表示されています。確かに、文字が小さく、クリックが近すぎます。しかし、PC用のページだから、 スマホで見たら見づらいのは当然です。

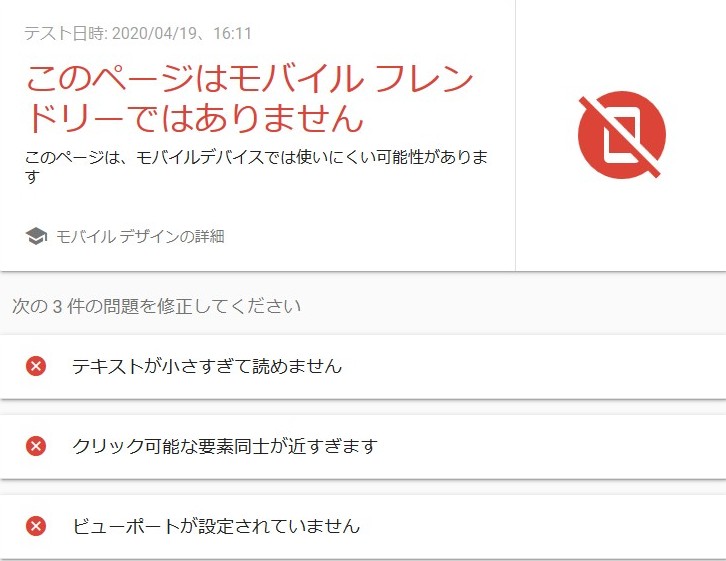
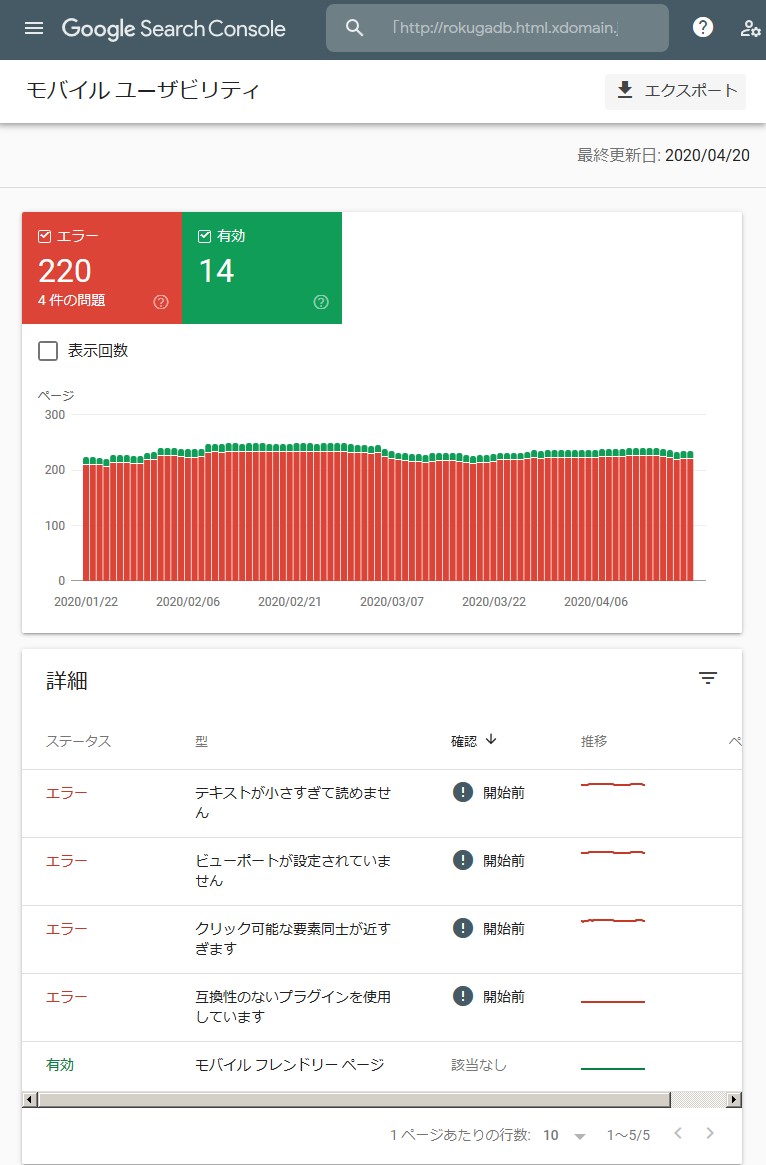
Google Search Consoleで確認すると、一部のぺージを除いて、「モバイル ユーザビリティ」で多くのページにエラーが出ています。しかし、PC用のページをスマホで見たら見づらいのは当然であって、これが「エラー」と言えるのでしょうか。

Google は、検索用データ収集と編集方法を変更し、「モバイル版のコンテンツを優先的に使用する」ことにしたそうです(モバイル ファースト インデックス登録に関するおすすめの方法)。これが何を意味するか良く分かりませんが、「Google 検索で使用されるインデックスは、依然として 1 つのみです。Google 検索の検索結果には、今後もユーザーに最も適した URL(パソコン向け URL またはモバイル向け URL)が表示されます」ということですから、パソコンで検索すれば、パソコン向けURL、つまり「モバイルフレンドリーでない」ページのURLが表示されるということなのでしょうか。いずれにしても、モバイル向けのページも作っておいても損はないようです。
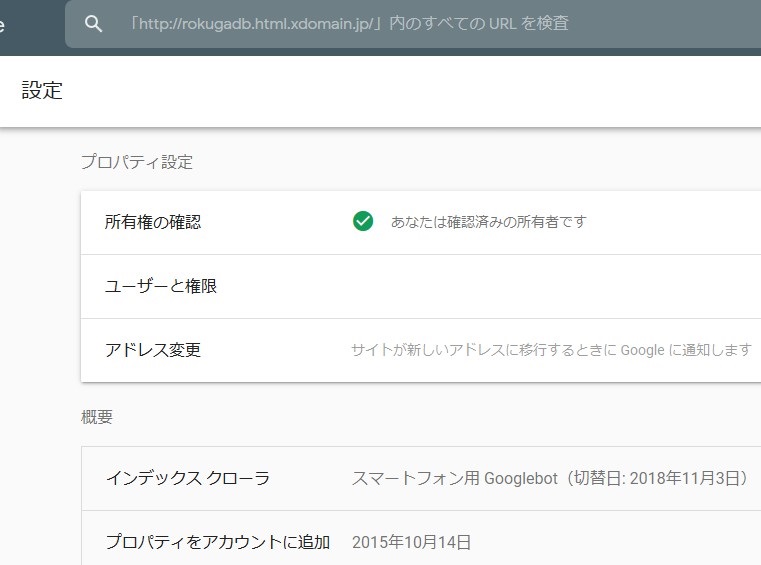
なお、Google Search Consoleで確認すると、このサイト(活字人間のPC活用術)は、2018年11月3日にスマートフォン用Googlebotに切り替わっていました。

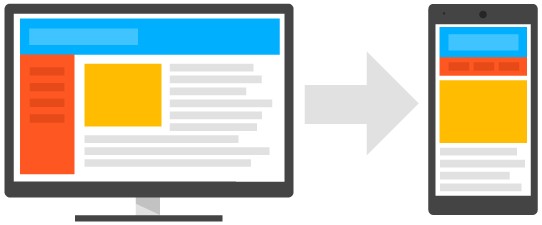
Google 検索デベロッパー ガイドでは、Webページを次のようにすることを推奨しています(モバイル フレンドリーにする方法)。

横分割のフレーム(赤と黄の横並び)を止め、リスト(赤)はタイトル(青)の下に入れてページ全体の横幅を圧縮しろということのようです。しかし、このサイトのように、タイトルの下に大きなジャンルのリストが入っている場合、すべてを縦に重ねると巨大なスペースとなり、なかなか本文にたどり着けないことになってしまいます。
そこで、PC用とは別にスマホ用ページを作り、大きなジャンルのリストのページ、個々のジャンルのリストのページ、本文のページを独立させ、それぞれをリンクで連結させることにしました。
そして、まず手始めに、次のようなトップページを試作しました。

ページ幅を320ピクセルにし、<head>と</head>の間に次のタグを挿入しました。
<meta name= "viewport"content="width=device-width">
5インチのandroidスマホ(BLUGRAND M)画面には、ぴったり収まっています。
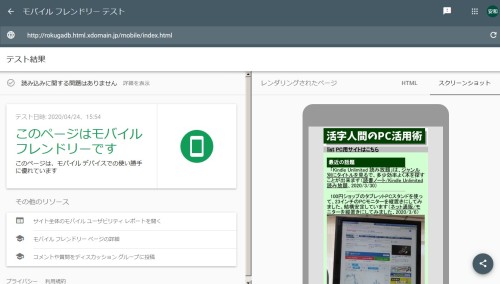
モバイルフレンドリーテストで確認すると、「このページはモバイルフレンドリーです」と表示されました。ただし、スクリーンショットでは、左右に空きが出来ています。

試作ページは、幅320ピクセルで作りましたが、モバイルフレンドリーテストのスクリーンショットは、幅415ピクセルのページを想定しているようです。
そもそも、スマホサイトのページ幅はどのように指定すれば良いのでしょうか。(2)ページ幅は指定しないで、それを検証してみます。